티스토리 뷰
글꼴을 나누는 몇 가지 기준 중 세리프(Serif)체와 산세리프(Sans-Serif)체 의 구분이 있습니다. 예전부터 상당히 궁금했었으나, 귀차니즘으로 인해 그냥 그런 것이 있는갑다~ 하고 지내던 내용입니다만, 궁금증이 드디어 귀차니즘을 이겨 폭발해버렸습니다.
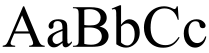
세리프(Serif)

세리프(Serif) |

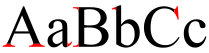
세리프(Serif) - 빨간표시 |
- 시작에서 끝의 글씨 긁기가 틀린 글꼴
- 문자 가로획의 시작이나 끝부분에 붙어있는 장식, 세로기둥과 줄기의 끝부분에 맵시를 내거나 가독성을 높이기 위해 붙인 획이 있는 글꼴
- 대표적인 글꼴 - 바탕체, 궁서체, Times New Roman
Serif 의 사전적 의미는 가는 장식 선 이라는 뜻입니다. 위 그림 중 오른쪽 그림을 보시면 글자에 장식을 한 것과 같이 빨간 부분이 나와 있습니다. 이처럼, 글꼴에 맵시를 내거나 가독성을 높이기 위해 장식을 한 글꼴을 세리프(Serif)체 라고 합니다. 한글 글꼴로 얘기하면 명조체 계열입니다.
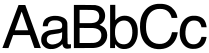
산세리프(Sans-Serif)

산세리프(Sans-Serif)
- 시작부터 끝까지 글씨의 굵기가 동일한 글꼴
- 세리프(Serif, 장식)이 없는 글꼴
- 대표적인 글꼴 - 굴림체, 돋움체, Arial, Verdana
Sans 는 프랑스어로 없다 라는 뜻의 단어 입니다. Sans-Serif 는 Serif가 없다 는 뜻으로 위 그림처럼 장식이 없는 글꼴을 산세리프(Sans-Serif)체 라고 합니다. 한글 글꼴로 얘기하면 고딕체 계열입니다.
가독성? 판독성?
글꼴의 차이를 이야기할 때는 가독성과 판독성이 제일 중요하겠지요. 가독성은 많은 양의 텍스트의 읽기 쉬운 정도를 나타내고, 판독성은 텍스트의 큰제목이나 버튼 등 짧은 돌출 텍스트를 얼마나 쉽게 알아볼수 있는가를 나타내는 용어입니다만, 상황에 따라 매우 다르게 측정이 될 수가 있습니다.
일반적으로 봤을 때, 가독성은 인쇄된 인쇄물을 읽을 때는 세리프(Serif)체가 가독성이 높고 모니터 화면 상에서는 산세리프(Sans-Serif)체가 가독성이 높고, 판독성은 일반적으로 인쇄, 화면 상에서는 산세리프(Sans-Serif)체가 더 판독성이 높습니다.
